2012年6月6日 スタッフ写真撮影オフショット
おだんご頭がトレードマークの咲姫です。
今日はP.O.KENZさんにスタッフ全員で
Webサイト用の撮影に行かせて頂きました。
プロカメラマンの撮影、スタジオは初めてでワクワクしていました!
今日は撮影のオフショット、公式では見られないであろう写真を公開してしまいます!
私の名刺やfacebookカバー写真でもおなじみのジャンプ姿…
実はこれ、カメラの向こうでみはるさんと牧さんが一緒に
ジャンプしててくれたんです\(^ω^ )

始めのうちはどんなポーズとろう…って悩んでいたのに
そのうちどんどん注文をつけるようになり出した私…
予定の時間を大分オーバーしてすみませんでした。
最後にイケメンカメラマン、榊原さんと一緒にスマイル!

2012年6月1日 おむすび通貨はじめました
冷やし中華はじめました風にどうしても言ってみたかった咲姫です。
2012年6月1日よりこいけやクリエイトでもおむすび通貨をつかえるようになりました!
おむすび通貨とは主に愛知県内で流通している地域通貨です。
有効期限が決められていて、普通のお金とは違い、貯めこまずに使えるのです!
そして最後には地元産のお米にもかえられる…
なんとも素晴らしい制度に共感し、こいけやクリエイトも加盟店になりました。
デザイン料に限り、おむすび通貨払い(無制限)が可能です。

2012年5月31日 キャラクターが着ぐるみに!
こんにちは。こいけやクリエイトのWeb部門と総務&経理担当のmihhaです。
2012年1月末頃に応募していたキャラクターが見事投票で選ばれて採用となり、
私の描いたキャラクター着ぐるみになりました(^v^)/☆
キャラクターの名前は「コモにゃん」

豊田市の駅前の商業ビル「コモ・スクエア」のキャラクターです。
ふれ愛フェスタというお祭りの中で表彰式があり、着ぐるみもお披露目されました。

着ぐるみになったコモにゃんが、子ども達や色んな人達に囲まれて、一緒に写真を撮ったりしている姿を見て、とても嬉しくなりました。
これから先、コモにゃんが街を盛り上げてくれることに期待したいと思います。がんばれ、コモにゃん(^▽^)/
mihha
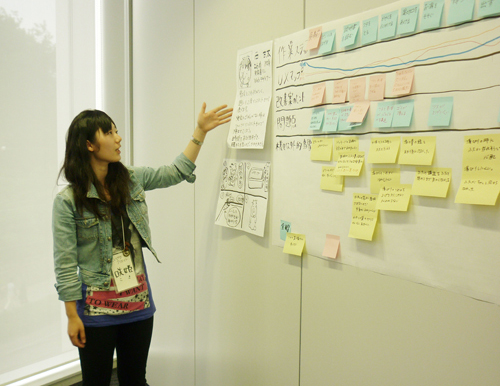
2012年5月28日 HCD-Netセミナーin名古屋2012 (第2回)に参加しました
最近、寝ずに人生を過ごせないものかと日々考える咲姫です。
2012年5月26 日(土 ) HCD-Netセミナーin 名古屋2012(第2回)に参加させて頂きました。
業界の勉強会はこれが初めてです。
何をやるのかわからないまま、とにかく頑張ろう!と意気込んでいきましたが
帰ってきた今でも上手く整理のできないまま報告させて頂きますがご了承下さい。
今回のテーマは「オブザベーション(観察法)」
目的はユーザーに新しい経験(UX)を与えるような
斬新なカップ焼きそばの新パッケージを提案すること
以下、ワークショップの簡単な内容です。
1)
カップ焼きそばを手に取ってからゴミ箱に捨てるまでを観察。
焼きそばを食べたいが為に、私は観察される側をすぐに希望しました。
食している行動、発話を全て記述。
グループの4人にじっと自分のやきそばを食べている姿を
見られるのは堪え難いものでした(笑)
2)
作業ステップと発話をオブザベーションシートに記述。
ここにエラーのヒントが隠されているらしい!
例
作業ステップ:カップのふたをあける
発話:なにこのふたー手がすべって開けにくいー
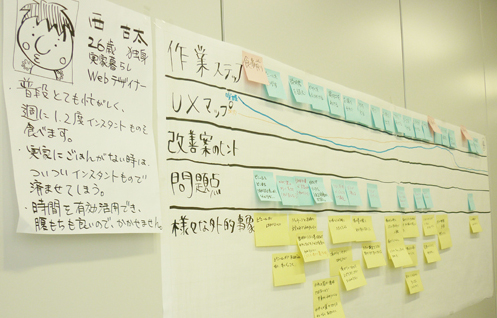
3)
オブザベーションシートの清書
作業ステップ、問題点、様々な外的事象をポストイットに書き込んで表にまとめる。
4)
問題点などから改善案のヒントを探し出す。(ラダーアップしていく)
例
問題点:ふたがすべってあけにくい
→それならばふたの材質を変える!形状を変える!などなど。
5)
ペルソナの作成
自分のグループのペルソナは26歳のwebデザイナー独身の西 古太君。
普段は忙しくてインスタントをたべることがあり、
いつも時間をいかに有効に使うかを考えている、
人生においてインスタント麺が欠かせない男性です。
6)
UXジャーニーマップを記入
作業ステップにおいて自分のテンションの上下を
表にあらわす。このテンションが一番低くなる直前に問題点が隠されている!
7)
新しいパッケージの利用状況を4コマ漫画にする
自分のグループの案
①西君は毎日てんやわんやの忙しい日々を送っている
②従来のカップやきそばのお湯切り口は非常に開け辛い。
忙しい西君はイライラ。しかもお湯を注いだ後、ふたをかぶせるの忘れちゃうんだよね
③しかし、新パッケージはお湯切り口の紙をペロっとめくるだけ!超簡単!
しかもふたの閉め忘れなんてないから時間短縮になるよね!
④西くんは満足してやきそばを食すのでした

8)
他グループの方々に向けプレゼン
あたふたしながら、なんとか2回のプレゼンをさせて頂きました。

この勉強会から得た事
ユーザー目線になり、細かな部分からエラー分析、そこから新しい発想を生み出していく
作業は初めてだったので非常に参考になりました。
先輩方の頭のキレが素晴らしいこと…今後もより理解を深めるために
積極的に勉強会に参加させて頂こうと思います。
そし浅野智講師のワークショップをもう一度受けたいです。
今回の勉強会報告につきまして、何かアドバイス等ございましたら私のfacebookまで
メッセージを頂けますと幸いです。
2012年4月10日 こいけやクリエイトがパワーアップしました!
はじめまして!2012年4月より入社させて頂きました咲姫と申します!
運命的に、奇跡的にこいけやクリエイトに出会い働かせて頂けることになりました。
この運命的な(笑)入社までのストーリーはまた後日お話させて頂きたいと思います。
4月から入社したのは私だけではございません!
代表の奥様であるみはるさん、そして敏腕デザイナーの牧さんも
こいけやメンバーに仲間入り致しました!
これから4人で力を合わせて「人と人、人と街を繋ぐ」お手伝いを
させて頂きたいと思っております。
新生こいけやクリエイトを、何卒宜しくお願い申し上げます。
追伸
私たちのナチュラルな日常を知って頂きたいので
身内ではありますが”新さん”、”みはるさん”、”牧さん”と
いつも通りの呼び名でブログ記事を書かせて頂きたいと思います(○゚ε^○)v
咲姫