2013年6月19日 職場体験1日目〜名刺作り〜
今日から3日間職場体験をさせて頂く、竹内実奈子です。
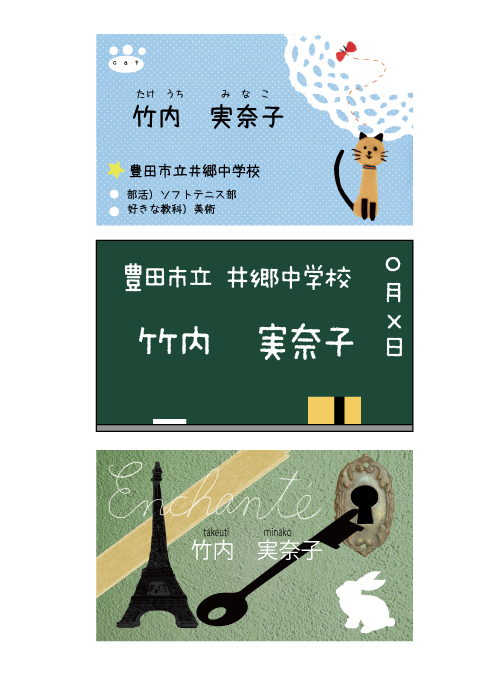
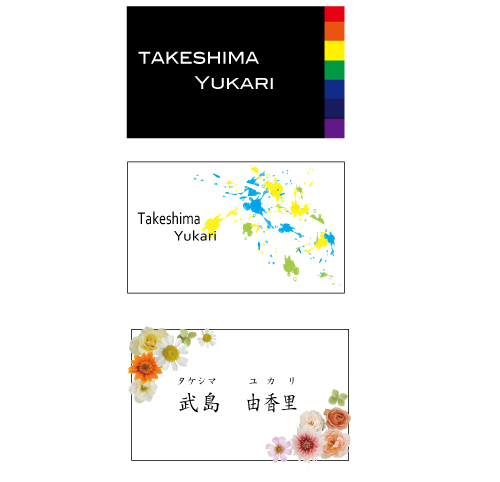
1日目は名刺を作りました。
コレです⬇

コンピューターに触るのもすごく久々で、聞いたことのない単語もたくさんでてきました。
でも、分かりやすく丁寧に教えて下さり3つも名刺を作る事ができました。^^
将来デザイナー志望の私にとっては最高に楽しい1日になりました。
2013年6月13日 耕Life2013夏号を発行しました!

耕Life夏号発刊です!
今回は「ひんや〜りジュース・アイス特集」として、お家でカンタンに作れるジュースやアイスのレシピや、地元食材を使った涼風アイテムを掲載しております。この夏を食で涼しく乗りきりましょう♪
他にも耕人〜plow-do〜に西村自然農園の西村文子さん、
現場取材記でgreen maman、
農Styleではみんな夏の暑さ対策を紹介をしたり、イベント情報も盛りだくさんの内容となっております。
今号は1000部増やして6000部刷りました。
6月13日以降、随時設置店さんに配布していきます。是非手にとってくださいませ!
より多くの方に読んでいただけると嬉しいです。
いち早く手に取りたい方は編集部にお越しくださいね♪
☆設置店情報はコチラです! → http://www.kou-life.com/setshop/
2013年6月6日 職場体験最終日です。
こんにちは。武島由香里です。
今日は、職場体験最終日でした。
今日は、お客様が来るという事でまず階段と玄関の掃除をしました。
その後、小児科クリニックのロゴマークの案を考えました。意外とデザインの案が出てこなくて大変でした。
その後美陽さんと新さんと一緒に昼食を食べました.「るろうに剣心」の話で盛り上がって楽しかったです。
昼食の後、午前に考えたロゴマークのデザインを実際にコンピューターのソフトを使って実際に描いていきました。
しばらくすると、朝に新さんが言っていたお客様が来ました。
咲姫さんにお茶の作り方と運び方を教えてもらい、お客様にお茶を出しました。
そして、その打ち合わせに立ち会わせていただきました。
打ち合わせを生で見たのは初めてだったのですごく緊張しました。
そのあと、昨日頼んだ名刺を印刷会社さんの所へ咲姫さんと取りにいきました。
そこで、印刷会社の方と名刺交換を生まれて初めてしました。すごく緊張しました。
行きと帰りの車の中で咲姫さんとたくさんお話をしました。すごく楽しかったです。
今日は職場体験最終日で寂しいけど、3日間すごく楽しかったです。
この3日間の体験を将来に絶対役立てたいと思います。
3日間ありがとうございました。
2013年6月5日 職場体験2日目です。
2013年6月4日 職場体験に来てます

こんにちは。武島由香里です。
今日は、職場体験1日目ですごく緊張しました。
事業所に入って使わせていただくコンピューターをみせてもらいました。すごく大きくてビックリしました。
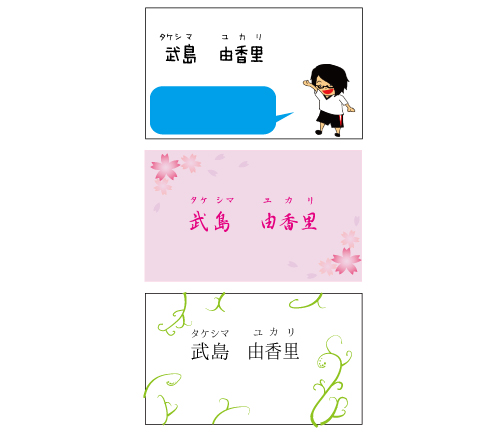
今日は考えてきた名刺のデザイン案をコンピューターのソフトを使って実際に描いてみました。
はじめは使い慣れていなくて上手く行かなかったけれど、段々慣れていき使いこなしていけるようになりました。

出来た名刺のデザインを新さんと美陽さんに褒めてもらい嬉しかったです。
昼食は美陽さんと一緒にお話しながら食べました。すごく楽しかったです。
午後は、ペンタブレットを貸していただきオリジナルキャラクターを描きました。
初めて使ったので、すごく苦戦しました。
悪戦苦闘の末、なんとか描けるようになりました。
まだ、名刺もイラストも途中なので早く完成させたいです。
あした、2日目も頑張りたいです。